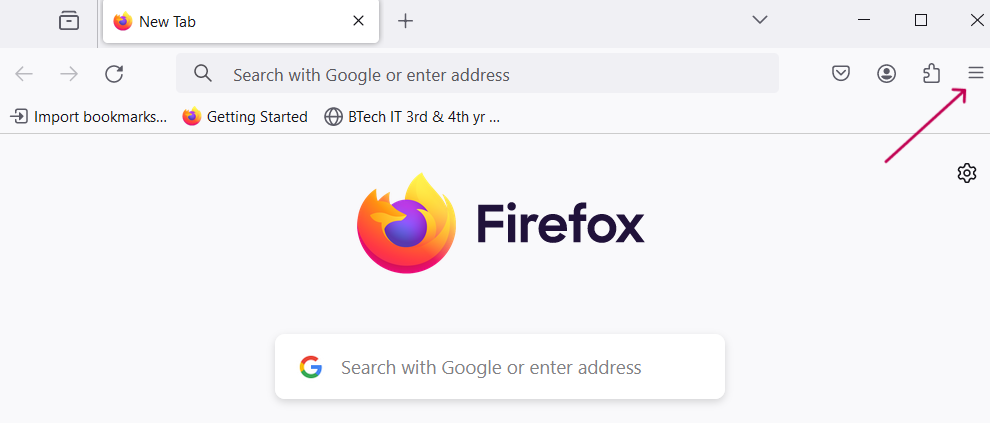
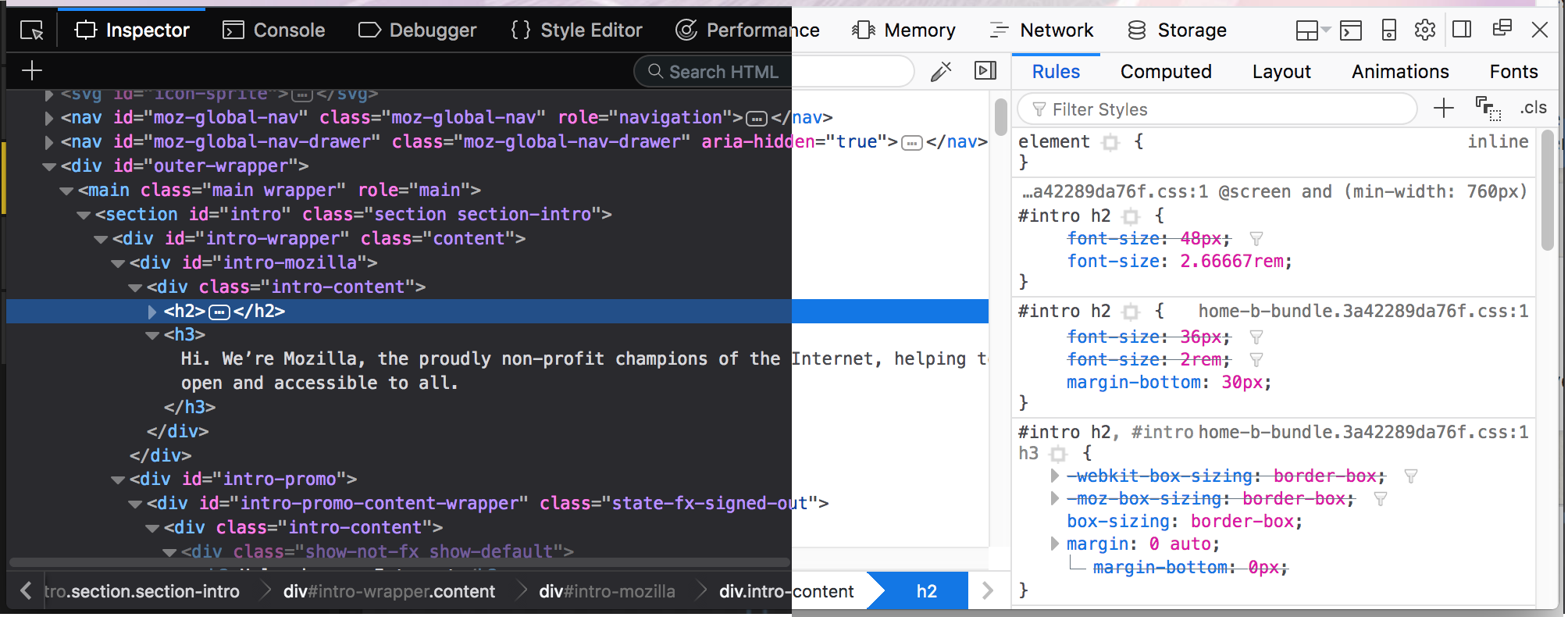
Is there any "one-click" way to change browser User Agents from the developer tools in Firefox Quantum? The webpage says it can do this, but I could not find any such option. :

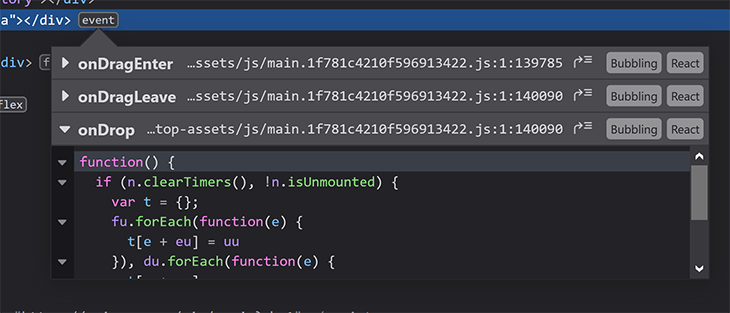
React on X: "Just released: new React developer tools for both Chrome and Firefox! http://t.co/UDmLgs6Z3u http://t.co/4R8Ixs1Q00" / X